 Setelah saya menjelaskan tutorial tentang HTML, tentunya tidak lengkap jika tanpa CSS. Sebenarnya CSS itu apa?, kegunaanya untuk apa?, dan apa keuntungan memakai CSS?, Oleh karena itu marilah kita simak tutorial dasar CSS yang akan saya berikan kepada anda sekalian.
Setelah saya menjelaskan tutorial tentang HTML, tentunya tidak lengkap jika tanpa CSS. Sebenarnya CSS itu apa?, kegunaanya untuk apa?, dan apa keuntungan memakai CSS?, Oleh karena itu marilah kita simak tutorial dasar CSS yang akan saya berikan kepada anda sekalian.Apa itu CSS?
CSS (Cascading Style Sheets) adalah bahasa pemograman website yang sederhana yang digunakan untuk mempermudah pengelolahan sebuah website atau blog. Umumnya CSS digunakan pada web / blog yang berbasis HTML atau XHTML, walaupun begitu CSS masih bisa digunakan untuk semua jenis document berbasis XML(Extensible Markup Language). Apa itu XHTML atau XML? akan kita bahas di artikel yang berbeda.
Apa Kegunaannya?
Berbeda dengan HTML yang harus mengetik secara terpisah untuk mengatur sebuah tampilan, CSS hanya cukup menuliskan 1 kali untuk mengatur tampilan suatu halaman. Bayangkan jika kamu ingin mengganti setiap warna huruf atau warna atau hal - hal lainnya kamu harus menulis kode / script di setiap halaman yang berbeda .Hal tersebut tidak akan menjadi kendala jika hanya 1, atau 2 halaman web, tapi jika anda mempunyai 100, atau 1000 halaman web. Pemakaian HTML tentunya menjadi sangat tidak praktis.
Untuk blog tersendiri, pemakaian CSS adalah sebuah dasar dari tampilan blog yang profesional. Tanpa CSS maka akan sangat sulit untuk mendukung tampilan blog, dimulai dari tampilan background, header, sidebar, footer, atau jenis serta warna tulisan.
Apa Keuntungannya?
Bahasa CSS / CSS programming adalah bahasa web yang paling ringan dan mudah di baca oleh Search engine. Karena bahasa CSS yang ringan maka loading blog pun akan semakin cepat, dan jika dilihat dari kecepatan internet di Indonesia, tentunya CSS menjadi pilihan yang sangat tepat. Selain itu Google telah menyampaikan akan memberikan bonus posisi search pada blog / web yang ringan dan tentunya tampil secara profesional.
Sebelum kita ke tahap selanjutnya, sebaiknya kamu membaca Tutorial HTML Untuk Pemula, karena jika kamu tidak mengerti HTML maka kamu tidak akan bisa CSS. Oh, yah satu lagi yang perlu diingat saya akan mengajarkan CSS untuk blog, walaupun dasarnya sama dengan web, tapi saya khususkan untuk blog.
Dasar- Dasar CSS
Sama dengan HTML yang mempunyai tatanan dan cara penulisan, CSS pun begitu.
Dasar Aturan Pertama

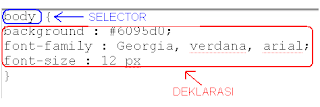
Dalam CSS terdapat 2 bagian yang terpisah yaitu selector dan dan deklarasi. Bisa dilihat yang tunjuk dengan tanda panah biru adalah selector dan tanda panah merah adalah deklarasi. Perlu di ingat juga setiap deklarasi harus di awali dengan tanda kurung kurawal { dan harus di akhiri pula dengan tanda kurung kurawal }.
Dasar Aturan Kedua

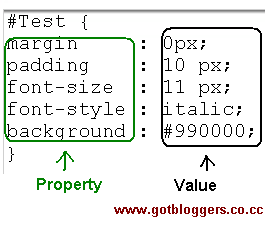
Di dalam deklarasi masih terdapat 2 bagian terpisah yaitu property dan value, dalam hal ini anda bisa melihat yang ditunjuk dengan tanda panah hijau adalah property dan yang ditunjuk dengan tanda panah hitam adalah value.
Dasar Aturan Ketiga
Pada CSS, jika jumlah property lebih dari satu maka harus diakhiri dengan tanda ";" (Tidak termasuk tanda petik) dan jika terdapat property yang lebih dari 1 harus dipisahkan dengan tanda , Cth penulisan CSS yang benar :

Bisa dilihat setiap property dipisah dengan ";" jadi fungsinya adalah sebagai pemisah statment agar tidak tercampur (kacau), dan coba dilihat juga bahwa property font-family mempunyai value lebih dari satu yaitu verdana, georgia, arial;, sehingga harus dipisahkan dengan tanda coma "," (Tidak termasuk tanda petik).
Dasar Pemasangan CSS Dengan HTML
Telah saya katakan bahwa CSS dan HTML tidak terpisahkan, oleh karena itu penulisan CSS tidak akan jauh - jauh dari HTML.
Inside Head Code
Maksudnya adalah CSS berada Di antara kode <b:skin><![CDATA[/* dan ]]></b:skin>, sebagai contoh silahkan anda lihat contoh berikut :
Outside Head Code
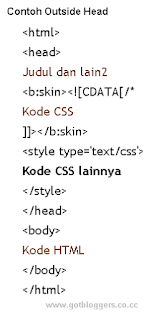
Maksudnya adalah CSS berada di antara kode ]]></b:skin> dan </head>, seperti contoh di bawah ini :

Biasanya kode seperti css outside harus dituliskan di antara <style type='text/css'> dan </style>.
Untuk sekarang saya sarankan anda mengerti berbagai dasar aturan CSS, karena pada nantinya saya akan membahasnya lebih lanjut dari kode - kode yang lazim dipakai maupun , penulisan CSS yang lebih baik lagi.
Ohh iya, saya ingatkan sekali lagi anda harus membaca Tutorial Belajar HTML Dasardan kuasilah dasar - dasar HTML, maka menguasai CSS pun hanya seperti membalikan telapak tangan.

This post have 0 komentar
EmoticonEmoticon